
Il tutorial di oggi affronta un problema che per chi fa sviluppo mobile è più che quotidiano: la mia app deve avere un layout per smartphone, tablet o entrambi? Sempre più spesso la risposta è “entrambi” ma questo può significare dover sviluppare due diversi layout per la nostra app con tutte le sfighe che questo comporta.
Consideriamo ad esempio una classica applicazione composta da:
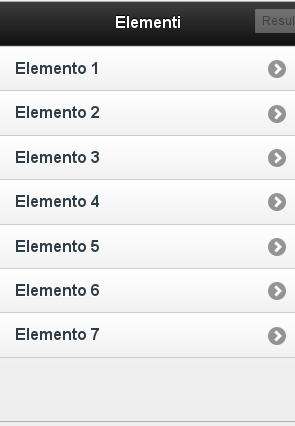
- lista di oggetti
- cliccando sull’oggetto si accede al dettaglio dell’oggetto stesso
Questo caso d’uso molto frequente può essere adattato in base al dispositivo in questo modo:
- smartphone: due schermate, una con la lista degli oggetti, cliccando si accede a una seconda pagina con il dettaglio
- tablet: una sola schermata divisa in due, a sinistra l’elenco degli oggetti, a destra il dettaglio


Con un po’ di CSS è possibile implementare un responsive layout anche in ambito PhoneGap, ecco come:
- creiamo due pagine
- una che contiene sia la lista che il dettaglio (#page-list): .content-primary con il dettaglio e .content-secondary con la lista
- una che contiene solo il dettaglio (#page-details)
- a #page-list attacchiamo un css che tramite una media query imposta la larghezza di .content-primary e .content-secondary:
- nel caso tablet: .content-primary: 70%, .content-secondary: 30%
- nel caso smartphone: .content-primary: 0%, .content-secondary: 100%
- al click sull’oggetto verifichiamo se siamo su smartphone o tablet
- nel caso tablet: carichiamo il dettaglio nel .content-primary
- nel caso smartphone: cambiamo pagina e carichiamo il dettaglio in #page-details
Di seguito un esempio pratico con commenti per dimostrare il funzionamento. Il limite tra smartphone e tablet nell’esempio è impostato a 320px quindi per testarlo dovete ridimensionare la sezione “Result” in modo che sia più piccola di 320px (smartphone) o più grande (tablet):
