Un solo aggettivo per descrivere questo Liferay Italy Symposium 2013: il migliore!
La spettacolare cornice di Firenze a 2 passi dal Ponte Vecchio ha mitigato in qualche modo la tipica giornata autunnale e uggiosa: niente di nuovo per noi bolognesi, dirimpettai di versante appenninico.
Il pattern è ormai consolidato: introduzione di Luca Borghesio (“niente premio per chi fugge prima della fine”), apertura e chiusura a cura di Bryan Cheung.
Tema dell’anno (ma guarda un po’) mobile: nativo, ibrido, web responsivo e usabilità i temi caldi della versione 6.2 di Liferay…e in Mobimentum ne siamo ovviamente più che felici!
La volontà di migliorare l’esperienza utente è certamente evidenziata dalle introduzioni di AlloyUI 2.0 e e da Twitter Bootstrap: i componenti di Alloy sono skinnabili, riusabili e insieme a Bootsrap ci consentono di costruire temi con un look&feel più accattivante, responsivi e dalle performance decisamente migliori, aspetto fondamentale nei device mobile con capacità di calcolo ridotta. La creazione di un sito web responsivo è certamente la soluzione più economica e veloce per avvicinarsi al mondo del mobile, pertanto Liferay ha introdotto una funzionalità di preview dei contenuti su dispositivi mobile: se funzionerà a dovere, potrà diventare un buon sostituto di Ripple (https://chrome.google.com/webstore/detail/ripple-emulator-beta/geelfhphabnejjhdalkjhgipohgpdnoc) che ad oggi rispecchia la nostra soluzione quick&dirty per l’emulazione. Sempre in termini di web responsivo, abbiamo la possibilità di costruire diversi site per device family.
Il control panel è stato razionalizzato, sono state adottate soluzioni intelligenti per la gestione di grossi volumi di dati nelle procedure di migrazioni dei contenuti: sicuramente degne di nota la procedura di publish/export in background e, udite udite, una funzione di VALIDAZIONE DEI FILE .LAR!! (perdonatemi, ma meritava l’uppercase).

Buona l’idea dell’introduzione del cestino, che conserverà le risorse del portale cancellate: ottima l’idea di estendere la funzionalità ai nostri portlet custom!
Altra news fondamentale, che bene o male abbiamo tutti invocato, maledetto o, per i più lungimiranti e volonterosi, “hookato”: friendly URL localizzate! Insieme a questa preziosa feature sono state aggiunte altre funzionalità inerente al tema della locazlizzazione, tutte fruibili mediante tag library di Alloy o con semplici integrazioni: come al solito valuteremo presto in prima persona quanto sarà appropriato l’aggettivo “semplice”.
Liferay ha pensato anche ad alleggerire il malloppo: finalmente è stato introdotto il concetto di OSGI bundles, probabilmente sarà molto più comodo abilitare e disabilitare funzionalità di portale rispetto all’attuale “caccia al filter” per spegnere tutte le funzionalità che riteniamo inutili per la nostra implementazione. Bravi!
Ok, ci ho girato intorno, ho temporeggiato fino ad ora, ma gli argomenti si stanno esaurendo e devo affrontare l’argomento che più temo (e allo stesso tempo bramo) di questa versione 6.2: l’Application Display Templates Framework, per gli amici ADT. Per usare un termine tecnico, sulla carta è una vera figata. Daniele Baggio di SMC è stato incaricato della presentazione in una sessione tecnica dal contenuto di altissimo livello. A cosa serve ADT? Utilizzando questo framework posso modificare la modalità di presentazione di tutti gli elementi del portale e, come di consueto, anche dei miei portlet. Esatto, è proprio come stai pensando: per modificare il comportamente del Blog o dell’Asset Publisher, non sarà più necessario creare hook o extlets…ADT fornisce un motore di templating per mezzo del quale modificare i comportamente di tutto ciò che diverge dalle tue esigenze. La buona notizia è che è possibile utilizzare Freemarker per lavorare sui template e una sorta di IDE integrato nel portale ci supporta nello sviluppo dello stesso con suggerimenti sullo stack di variabili e servizi a disposizione.
E’ tutto oro quello che luccica?
No, decisamente no. La mia opinione è che uno strumento di questo tipo, per quanto potente, introduca in qualche modo un ulteriore livello di complicazione in un codice sorgente già altamente confusionale come quello di Liferay. Avete mai consultato il sorgente di Liferay? Sì, altrimenti non sareste sviluppatori Liferay. Nei sorgenti delle JSP troviamo di tutto: tag libraries, inlcude di JSP fragment, scriptlet di codice Java con chiamate a servizi e implementazioni Javascript all’interno di sandbox Alloy. La totale flessibilità di utilizzo di tag libraries, javascript e servizi all’interno dei template completa il “palmares” delle tecnologie con Freemarker: ritroviamoci qui, sul nostro blog, tra un paio di mesi, quando avremo dovuto affrontare una sessione di debug trasversale ad uno stack architetturale di questo calibro! E’ anche vero che “da un grande potere derivano grandi responsabilità”, pertanto sarà onere degli sviluppatori fare in modo di limitare i danni.
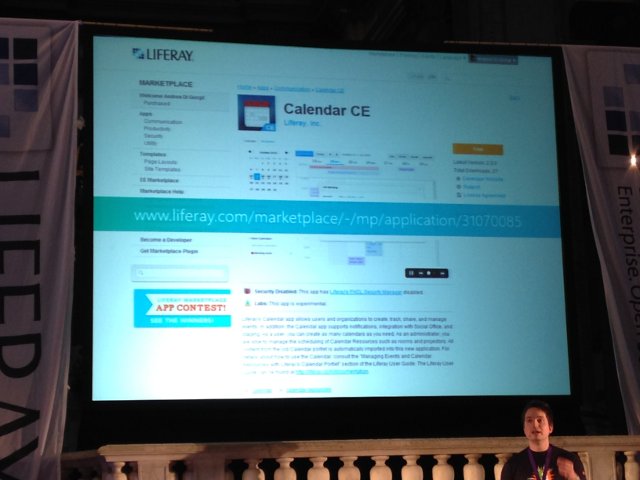
Passiamo ad un altra potentissima risorsa: l’Enterprise Calendar.

Ce lo ha presentato Andrea Di Giorgi di SMC in una demo perfetta per sottolineare le potenzialità del prodotto, sia per funzionalità, sia per sincronizzazione e integrazione con dispositivi mobile: provatelo!
Tema caldo per Mobimentum nel pomeriggio: Pier Paolo Ramon di SMC ci presentaq la soluzione Enterprise Mobile Development per Liferay: siamo tutti confidenti di poter lavorare entro l’estate 2014 su Liferay Mobile SDK, una soluzione integrata tra i servizi di portale e un’architettura ibrida, che stringe un occhio al nativo, basata su Appcelerator.
La promessa di questo SDK è eliminare l’attuale difficoltà di gestione dei JSON WebServices esposti dal Liferay mediante ServiceBuilder verso le applicazioni mobile: l’approccio RESTful è flessibile, ma deve in qualche modo essere mediato tra chi espone e chi consuma per via dell’assenza di regole.
Qual è l’endpoint?
Qual è l’URL?
Come devo costruire il payload?
Ho ricevuto uno status code 200, ma nel payload di risposta c’è un errore: cosa è successo?
La soluzione a questi problemi sarà, ci auguriamo, Liferay Mobile SDK:
- Basato su JSONWS
- Offre funzionalità di autenticazione
- Offre funzionalità di JSON parsing
- Gestisce correttamente gli errori del middleware, riportandoli all’applicazione mobile
Noi di Mobimentum abbiamo sempre supportato, e tuttora supportiamo, la soluzione PhoneGap per lo sviluppo di applicazioni mobile ibride, tuttavia riteniamo sensato l’utilizzo della piattaforma Appcelerator per un soluzione tecnologica di questo tipo: non ci spaventa affatto l’idea di integrare una nuova tecnologia da affiancare alle nostre competenze.
Noi forniamo una soluzione, la migliore per ogni esigenza. Non abbiamo sponsor, il nostro obiettivo è la qualità del risultato finale senza compromessi!
In definitiva, come va questo Liferay?
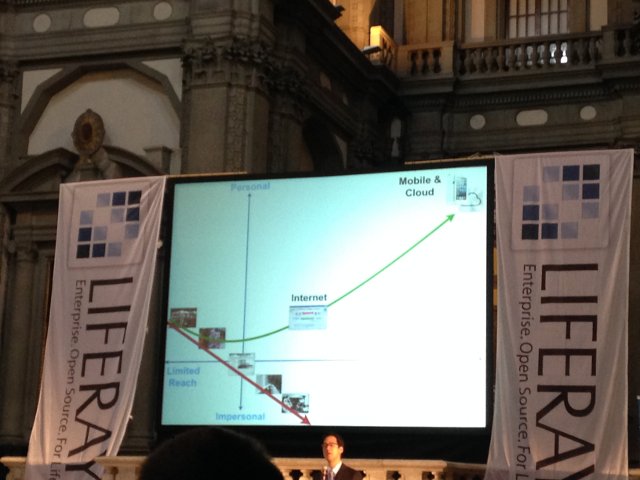
Va forte, e Gartner in qualche modo ce lo conferma:

L’impegno della Liferay Foundation è sempre presente anche su temi diversi dalla tecnologia e in un momento difficile come questo per le popolazioni delle Filippine colpite da una serie di catastrofi naturali, Liferay si espone in prima persona e invita tutta la comunità ad un impegno concreto.
L’iniziativa è illustrata nel keynote di chiusura da Bryan Cheung:

Tutte le informazioni su http://wvi.org/typhoon-haiyan.
Grazie Liferay, grazie Firenze.
Ci vediamo l’anno prossimo, sperando in un simposio tutto bolognese!